Afbeeldingen plaatsen
Het plaatsen van afbeeldingen op een pagina in een html-veld staat hieronder stapsgewijs beschreven.
- Afbeelding invoegen vanaf PC of netwerkschijf
- Dialoogvenster voor het plaatsen van een afbeelding
- Afbeelding invoegen uit de catalogus
- Afbeelding van internetlocatie plaatsen
- Een afbeelding verplaatsen, aanpassen of verwijderen
- Afbeeldingen en responsive design
- Marges, uitlijning en rand
- Originele grootte beschikbaar maken
- Afbeeldingen croppen in IPROX
Afbeelding invoegen met de editor
De afbeeldingen kunt u vanaf een lokale bron (bijvoorbeeld uw PC of netwerkschijf) selecteren maar ook uit de IPROX-catalogus halen. Deze keuzemogelijkheid is afhankelijk van de implementatie.
Nieuwe afbeelding invoegen vanaf PC of netwerkschijf
- Plaats de muisaanwijzer daar waar u de afbeelding wilt plaatsen.
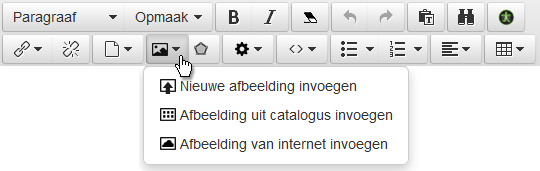
- Klik op het icoon "Afbeelding" in de IPROX-editor.
- Selecteer in het dialoogvenster dat verschijnt de optie ‘Nieuw(e)' en klik op [Ok].
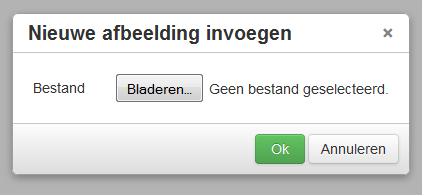
- Gebruik de knop [Bladeren] om de gewenste afbeelding te selecteren.
- Klik in het Windows-dialoogvenster op 'Open' en vervolgens in het IPROX-dialoogvenster op [Ok]. De afbeelding wordt nu door IPROX geopend. Bij grote afbeeldingen kan dit enige tijd duren. De voortgang wordt zichtbaar gemaakt.
- In een nieuw dialoogvenster kunt u velden invoeren en opties gebruiken. Heeft u alle gegevens ingevuld, klik dan op [Ok] om de afbeelding te plaatsen. U kunt het dialoogvenster opnieuw oproepen door eerst op de afbeelding te klikken en vervolgens op het afbeeldingsicoon in de IPROX-editor.

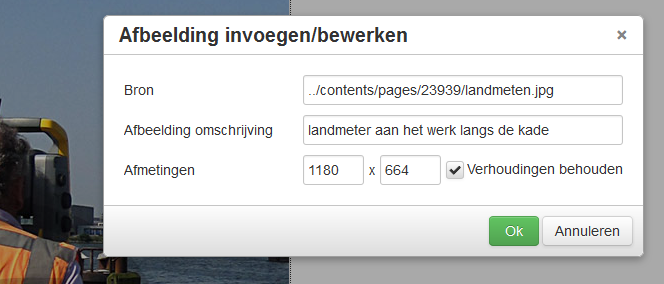
Velden in het dialoogvenster voor het plaatsen van de afbeelding

Afbeelding omschrijving
Volgens de webrichtlijnen moet er bij elke afbeelding een toelichting worden in gevuld.
Iedere afbeelding dient te worden voorzien van een effectieve alternatieve tekst. Dat wil zeggen een aanduiding "foto" als het een foto betreft met daarbij een korte beschrijving en de naam van de fotograaf indien die bekend is. In andere gevallen kan het gaan om een grafiek, tekening of illustratie, maar altijd dient het beschreven te zijn.
Deze tekst uit het veld toelichting is op de site zichtbaar als de zogenaamde ALT-tag. Wanneer u met de muisaanwijzer de afbeelding aanwijst, verschijnt deze ALT-tag.
Afmetingen
De velden 'Breedte' en 'Hoogte' worden automatisch ingevuld op basis van de maten in pixels van de afbeelding. Indien uw website responsive is, dan is het niet nodig de afmetingen aan te passen. In andere gevallen is dat wel verstandig. U kunt de afbeelding verkleinen zonder verlies van kwaliteit. Vergroten geeft altijd verlies van kwaliteit.
Verhouding breedte/hoogte behouden
Standaard staat deze optie aangevinkt. Dit betekent dat bij het veranderen van één van de maten de andere maat automatisch in verhouding wordt aangepast zodat de verhoudingen van de originele afbeelding behouden blijven.
Afbeelding uit catalogus gebruiken
IPROX bevat een catalogus. Hierin kunnen afbeeldingen gerubriceerd worden opgeslagen. Voor het plaatsen van afbeeldingen op een pagina kunt u de catalogus gebruiken. Het plaatsen van een afbeelding uit de catalogus werkt als volgt:
- Plaats de muisaanwijzer daar waar u de afbeelding wilt plaatsen.
- Klik op de knop (icoon) ‘Afbeelding toevoegen'.
- Selecteer in het dialoogvenster dat verschijnt de optie ‘Uit catalogus'.
Het rolmenu ‘Categorie' is nu actief.
- Selecteer de categorie binnen de catalogus waarin de gewenste afbeelding is opgenomen.
- Zodra de categorie is gekozen verschijnen de afbeeldingen uit de categorie onder elkaar met de bestandsnaam of als thumbnail). Klik op de gewenste afbeelding. Onderaan het dialoogvenster verschijnt de afbeelding ter controle.
- Bevestig uw keuze met [Ok].
Afbeelding van internetlocatie plaatsen
Indien het voor uw omgeving is ingesteld dat u afbeeldingen van internetlocaties kunt plaatsen dan is de werkwijze staat hieronder beschreven.
- Ga naar de internetpagina met daarop de afbeelding die u wilt gebruiken
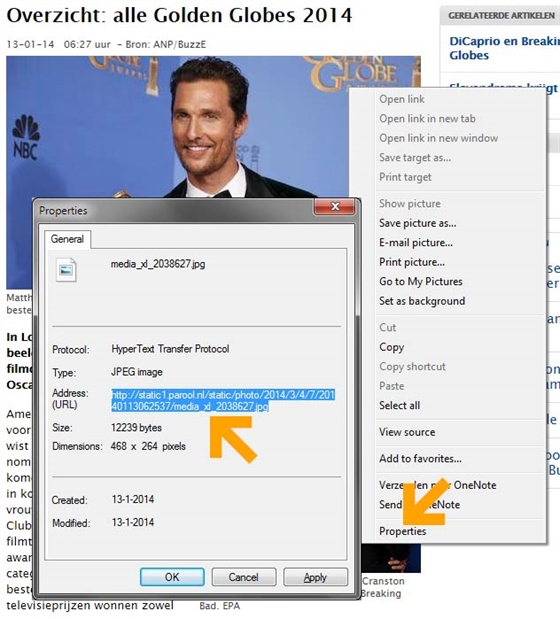
- Rechtermuisklik op de afbeelding
- Ga naar Eigenschappen (of Properties) en kopieer de internetadresregel (URL)
- Of: een andere mogelijkheid is dat u via de rechtermuisknop de "Afbeeldingslocatie kopiëren" functie in een lijst ziet staan. Kiest u deze dan rondt u af met stap 5.
- Gebruik de gekopiëeerde regel in het dialoogvenster voor het plaatsen van een afbeelding.

NB In elk geval moet u er rekening mee houden dat niet alle afbeeldingen die u op internet aantreft vrij van rechten zijn.
Een afbeelding verplaatsen, aanpassen of verwijderen
-
Een afbeelding kan op twee manieren verplaatst worden:
- Klik op de afbeelding en sleep deze naar een nieuwe positie. Wanneer een afbeelding is uitgelijnd, zal deze uitlijning gehandhaafd blijven.
- Knippen en plakken: klik éénmaal op de afbeelding en gebruik de toetsencombinatie [Ctrl]+[X] om te knippen. Plaats nu de muisaanwijzer op de plaats waar de afbeelding moet komen en plak deze met [Ctrl]+[V]. U kunt ook plakken in een ander HTML-veld van dezelfde pagina.
-
Afbeeldingseigenschappen aanpassen
Klik op de afbeelding en vervolgens op het afbeeldingsicoon in de IPROX-editor.
Het dialoogvenster verschijnt. Breng de gewenste wijzigingen aan en klik op [Ok].
-
Afbeelding verwijderen
Een afbeelding kan op twee manieren verwijderd worden:
- Klik op de afbeelding. Gebruik vervolgens de knop [Delete] op uw toetsenbord.
- Plaats de muisaanwijzer achter de afbeelding en gebruik vervolgens de knop [Backspace] op uw toetsenbord.
Afbeeldingen en responsive design
Indien uw site is gebaseerd op responsive (adaptive) design, bekijk dan zeker de pagina in deze HELP die hierover informatie geeft.
Marges, uitlijning en rand
Voor de redacteuren die gewend geraakt zijn aan het kunnen aanpassen van de marges en rand van de afbeelding is het van belang hier te melden dat deze functionaliteiten voortaan in de CSS (stijlsheet) worden opgenomen om de huisstijl van de website of intranet te waarborgen. Specifieke stijlen worden opgenomen in het keuzemenu Klasse.
De uitlijning van een afbeelding regelt u met behulp van de aparte standaardfunctie in de Editor. Afhankelijk van de implementatie staat deze aan of uit.
Originele grootte beschikbaar maken
In een HTML-veld kunt u een origineel grote afbeelding in een klein formaat plaatsen. Door middel van een toegevoegde stijlparameter bijvoorbeeld 'Link originele afbeelding', kunnen we per site aangegeven of het mogelijk is dat het origineel van een afbeelding on-click toont in een lightbox. Dit geldt alleen voor afbeeldingen die geplaatst zijn nadat deze optie geactiveerd is, niet met terugwerkende kracht.
Afbeeldingen 'croppen' in IPROX
Wanneer u in IPROX een afbeelding plaatst, is het mogelijk hiervan een uitsnede te maken. Deze ogenaamde uitsnijden-functionaliteit is een hulpmiddel aanvullend op de bestaande methoden van afbeeldingen plaatsen. Kenmerkend is het feit dat er alleen uitgesneden kan worden in de geconfigureerde beeldverhoudingen. Dit maakt het mogelijk voor de website(s) een eenheid aan beeldverhoudingen toe te passen. In deze handleiding leest u hoe het werkt.