Hoe plaats ik foto's?
Inleiding
U wilt in uw website optimaal gebruik maken van foto's en ander beeldmateriaal. Op deze pagina gaan we in hoe u het beste afbeeldingen plaatst met een zo goed mogelijk eindresultaat.
Drie beeldscherm formaten
Voor responsive-design gaan we uit van drie versies met bijbehorende omslagpunten. Binnen zo’n omslagpunt wordt een ‘fluid’-presentatievorm toegepast, de content is binnen zo’n omslagpunt schaalbaar. Dit is de optimale situatie.
- Groot (Desktop), 4 of 5 kolommen
- Midden (Tablet), 2 of 3 kolommen
- Klein (Smartphone), 1 kolom
Fotografie
Een responsive site toont dus op verschillende devices goed. Dat geldt ook voor de fotografie die in de pagina's is opgenomen. IPROX zorgt ervoor dat foto's en andere afbeeldingen altijd tonen in het juiste formaat (in hoogte en breedte). IPROX werkt met zogenaamde "derived images", afgeleide afbeeldingen van de grootste afbeelding die de redacteur plaatst. De afgeleide afbeeldingen worden automatisch door IPROX gegenereerd, de redacteur heeft hier geen werk aan.
Het is wenselijk dat de redactie afbeeldingen in een groot formaat plaatst. Maar zeker niet groter dan de grootste maat (in hoogte en breedte) volgens de vormgeving van de website. Over afmetingen die voor uw site geldig zijn leest u in het sitereglement of basisontwerp dat bij oplevering van uw site is overhandigd.
Aanwijzingen voor redacteuren
Maximale maat invoeren
De meeste foto's plaatst u op het maximale formaat (in hoogte en breedte) dat geldig is voor uw website. Dit impliceert dat u de foto's uit uw digitale camera of de foto's die aangeleverd zijn door externen naar dat formaat overzet. Dit doet u bij voorkeur door middel van grafische software. Zo houdt u de controle over de kwaliteit van de foto. U voorkomt hierbij ook dat een foto te groot in Mb's wordt geplaatst.
Uitzonderingen
- Indien u zeker weet dat een afbeelding nooit groter in de site neergezet gaat worden dan 1 of 2 kolommen breed, dan is het vanzelfsprekend de afbeelding direct in de voor uw website geldende afmetingen te plaatsen.
- Animated gifs plaatst u op exact de maat die geldt in het blok. Indien de animated gif te breed is voor een blok of pagina, wordt er een .png van gemaakt (derived image) die daarna niet meer toont als animatie.
Afgeleide afbeeldingen en vormgeving
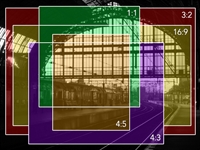
Voor een consistent beeld raden wij aan om afbeeldingen altijd in dezelfde beeldverhoudingen op te nemen en hierin maar weinig te variëren. IPROX handhaaft altijd de beeldverhoudingen in de afgeleide afbeeldingen. Dit betekent dat het wenselijk is dat u gebruik maakt van een constante verhouding, die staan het rijtje hieronder. Alle moderne digitale camera's hebben uitgebreide instellingen voor beeldverhoudingen. Bepaal vooraf welke instellingen voor uw site geldig zijn en neem deze aanwijzing op in een interne notitie voor redacteuren, het redactiestatuut. Externe fotografen licht u ook in over uw keuzes.

U kunt kiezen uit de volgende beeldverhoudingen: 16:9, 3:2, 4:3, 1:1 en 4:5. De beeldverhoudingen worden aanschouwelijk gemaakt in een grotere versie van de afbeelding die hierboven staat. beeldverhoudingen (164 kB)
Op die manier kunt u garanderen dat:
- 2-koloms foto's in blokken die naast elkaar staan en een breedte hebben van 480 , dezelfde hoogte houden. De beeldverhouding blijft gehandhaafd bij het plaatsen 1-koloms breed, de afbeeldingen houden dezelfde hoogte;
- afbeeldingen voor de Index allemaal hetzelfde formaat hebben.
Test een proefpagina
U kunt eenvoudig controleren of uw pagina's goed zullen tonen in de drie bovengenoemde formaten van devices door een proefpagina te maken en deze te testen. U test dan natuurlijk ook hoe de pagina eruit ziet in de verschillende beschikbare stramienen. Een zogenaamde Landingspagina ligt voor de hand om te testen.Vul deze pagina met reële content voor het beste testresultaat.
