Basisprincipes van Lay-out
Hoe werkt IPROX Lay-out?
In het tabblad Lay-out kiest u per pagina één van de aangeboden stramienen. Het kan voorkomen dat in uw pagina andere mogelijkheden worden geboden. Onderstaande combinaties zijn slechts enkele voorbeelden van een basis die bestaat uit 4 kolommen.
- 1-1-1-1
- 2-1-1
- 1-2-1
- 1-3
- 2-2
- 4
De benaming van de stramienen wordt in overleg met de webmaster in IPROX bepaald. Bijvoorbeeld: "volledige breedte", "marge dubbel", "marge smal".
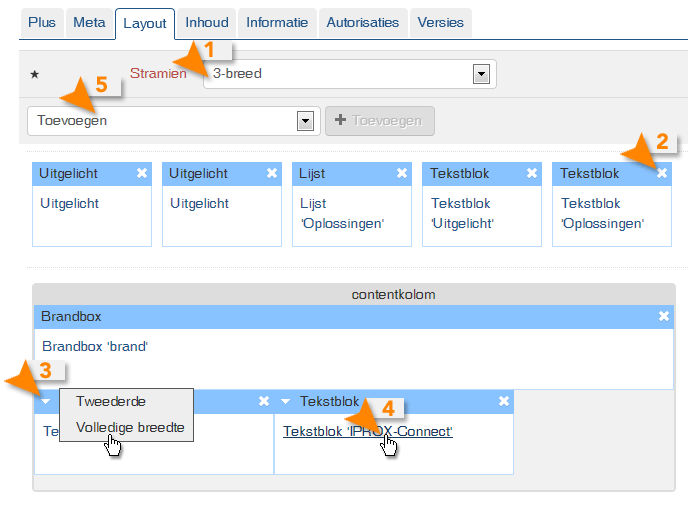
In het onderstaande voorbeeld is het stramien "3-breed" gevuld met blokken. Er is hier ook sprake van blokken die buiten het stramien staan.

De uitleg bij nummers 1 t/m 5:
- keuze pulldown voor verschillende stramienen
- verwijderknop (kruis) voor definitief verwijderen van een blok. Deze vijf blokken boven de streep staan buiten het stramien. De blokken kunt u verwijderen of binnen het stramien slepen.
- keuzeknop voor verschillende breedtes, afhankelijk van het type blok, het stramien en de implementatie van uw IPROX. Voor gedetailleerde informatie over het plaatsen van foto's op verschillende breedtes raapleegt u de pagina "Hoe plaats ik foto's?"
- de tekst (titel van het blok) kunt u aanklikken, daarna verschijnen de invoervelden waarop u wijzigingen kunt doorvoeren
- keuze pulldown voor het toevoegen van blokken
Nieuwe blokken worden in het tabblad Blokken gemaakt en staan in het tabblad Lay-out buiten het stramien, u schuift ieder blok op de gewenste plaats.
Afhankelijk van de gekozen plaats is het mogelijk om een blok over meerdere kolommen op te nemen. Dit kan gevolgen hebben voor de breedte van afbeeldingen die u wilt opnemen. De breedte van een blok bepaalt u door te klikken op het witte pijltje zoals in onderstaande afbeelding is aangegeven. Indien er geen wit pijltje aanwezig is, dan is het op deze pagina niet mogelijk de breedte van een blok aan te passen.
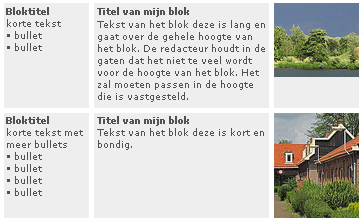
De hoogte van de blokken in een zone wordt bepaald door de inhoud van de blokken. U kunt echter kiezen voor de optie ‘vaste hoogte’. U geeft hier in pixels aan wat de hoogte van de blokken moet worden, of u vinkt de optie aan indien dit voor uw site is voorgedefinieerd. Kiest u voor "vaste hoogte", dan is het van belang dat de redactie de inhoud van de blokken hierop afstemt. Een rij blokken die ongelijke inhoud hebben vertonen lege ruimte aan de onderkant. De volgende rij wordt immers volgens vaste hoogte ingevoerd. Onderstaand schema illustreert dit, afhankelijk van de implementatie van uw IPROX kan de werking van Lay-out iets afwijken van deze beschrijving.

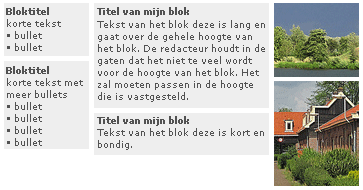
Is "vaste hoogte" niet aangezet, dan worden dezelfde blokken getoond zoals hieronder schematisch is weergegeven.

Het kan voorkomen dat er voor een bepaalde zone een minimaal en maximaal aantal blokken is ingesteld. Via een toelichtende tekst worden redacteurs daarop gewezen.
