Imagemap stappenplan
Stappenplan voor het maken van een Imagemap
Zorg ervoor dat u voordat u de Imagemap in elkaar gaat zetten de teksten, internetadressen en andere benodigde informatie hebt verzameld.
Belangrijk is dat de afbeelding waarop u de hotspots heeft aangebracht niet met behoud van de hotspots vervangen kan worden. Een nieuwe afbeelding moet opnieuw worden gemarkeerd met hotspots.
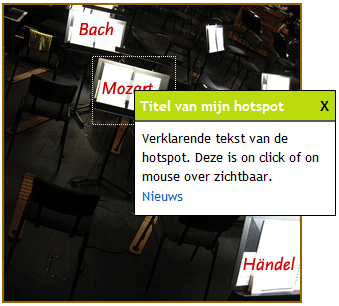
Het eindresultaat kan er uitzien als onderstaand voorbeeld. Dit is echter zeer afhankelijk van de specifieke eisen die aan de imagemap in uw omgeving zijn gesteld.

- Voorbereiding buiten IPROX
- Invoeren Hotspots
- Plaatsen van de afbeelding
- Markeren van de hotspots
- De eerste hotspot
- Meerdere hotspots
- Aanpassingen doorvoeren
1. Voorbereiding buiten IPROX
Kies of maak eerst een geschikte illustratie. Net als voor iedere andere illustratie binnen het contentvlak gelden hier ook maximale afmetingen (zie hiervoor de sitespecifieke handleiding). Op de illustratie moeten vooraf de klikbare gedeeltes (hotspots) grafisch zichtbaar zijn gemaakt. Bedenk van te voren naar welke pagina elke hotspot moeten verwijzen. Sla de complete illustratie op onder een herkenbare naam.
2. Invoeren hotspots
Voordat de hotspots daadwerkelijk op de illustratie worden gemarkeerd dienen deze eerst te worden beschreven. Open daartoe in het bewerkingsscherm het tabblad ‘Hotspot’.
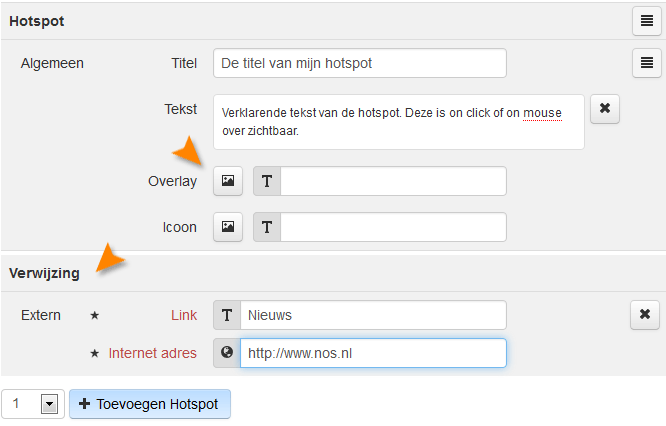
Selecteer het aantal Hotspots dat u wilt toevoegen en klik op [Toevoegen Hotspot].
Vul vervolgens voor elke hotspot de titel en de tekst in. Het uiteindelijke resultaat is dat zowel de titel als de tekst verschijnen op het scherm in een popup wanneer de hotspot wordt geactiveerd.
Aan een hotspot cluster kan een 'overlay' image of een icoon worden toegevoegd.
Een overlay maakt het mogelijk om een gedeelte van de imagemap te kunnen 'highlighten' wanneer een bezoeker met de muis overheen gaat. Een overlay toont zodra de muis boven de hotspot zweeft. Wordt de muis buiten de hotspot bewogen, dan verdwijnt de overlay weer. In de praktijk zullen overlays worden geplaatst die net zo groot zijn als de image zelf, een gedeelte van deze overlay zal gemarkeerd/gehighlight zijn. Het is echter ook mogelijk om een kleinere overlay te plaatsen. Deze zal in het midden van de hotspot worden getoond.
Een icoon wordt geplaatst in het midden van de hotspot en toont altijd, ongeacht de positie van de muis. Het icoon vertoont hetzelfde gedrag als de hotspot waar hij bij hoort.
Facultatief kan aan de hotspot een interne of externe verwijzing worden toegevoegd. De link verschijnt onder de tekst in de pop-up. Indien dit voor uw omgeving is ingesteld kan er ook voor worden gekozen een downloadlink toe te voegen aan de hotspot.
In het onderstaande voorbeeld zien we de velden van een hotspot ingevuld. De Overlay en Icoon zijn hier niet toegepast.

3. Plaats de afbeelding
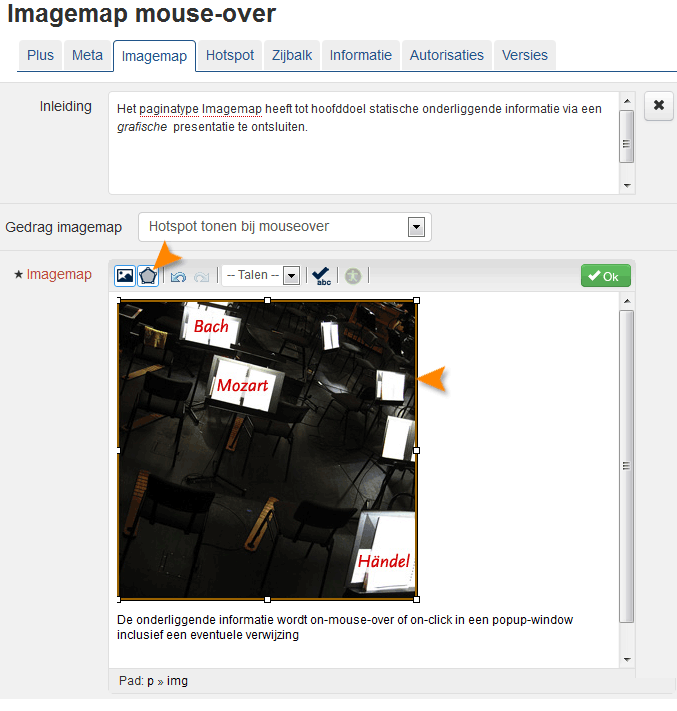
Ga naar het tabblad ‘Imagemap’ en vul de ‘inleiding’ in. Druk op Ok.
Klik vervolgens op het ‘Imagemap’ veld. Het ‘imagemap’ veld wordt vergroot en de IPROX-editor wordt zichtbaar. Plaats de gewenste illustratie met behulp van het illustratie icoon. Vul de toelichting in en pas indien gewenst de eigenschappen aan. Klik vervolgens op OK. Op onderstaande afbeelding is te zien dat de inleiding is ingevuld en de afbeeding is geplaatst.

Als u in het veld ‘Gedrag imagemap' kiest voor de optie ‘Hotspot tonen bij click' , zullen de pop-ups verschijnen wanneer de bezoeker klikt op de hotspot.
Als u kiest voor de optie 'Hotspot tonen bij mouseover', verschijnen de pop-ups zodra de bezoeker de cursur over de hotspots beweegt.
De optie ‘Link volgen bij click' is vooral geschikt voor het maken van stroomdiagrammen. Onclick verschijnt er geen pop-up met tekst maar wordt de bezoeker direct doorgelinkt naar de volgende pagina.
4. Hotspots markeren in het tabblad Imagemap
De illustratie kan nu worden gekoppeld aan de beschreven hotspots. ![]() Klik in de IPROX-editor op het ‘hotspot editor’ icoon, hiervoor dient de illustratie te zijn geselecteerd. Wanneer de illustratie niet is geselecteerd, is het icoon uitgegrijsd en niet aanklikbaar.
Klik in de IPROX-editor op het ‘hotspot editor’ icoon, hiervoor dient de illustratie te zijn geselecteerd. Wanneer de illustratie niet is geselecteerd, is het icoon uitgegrijsd en niet aanklikbaar.
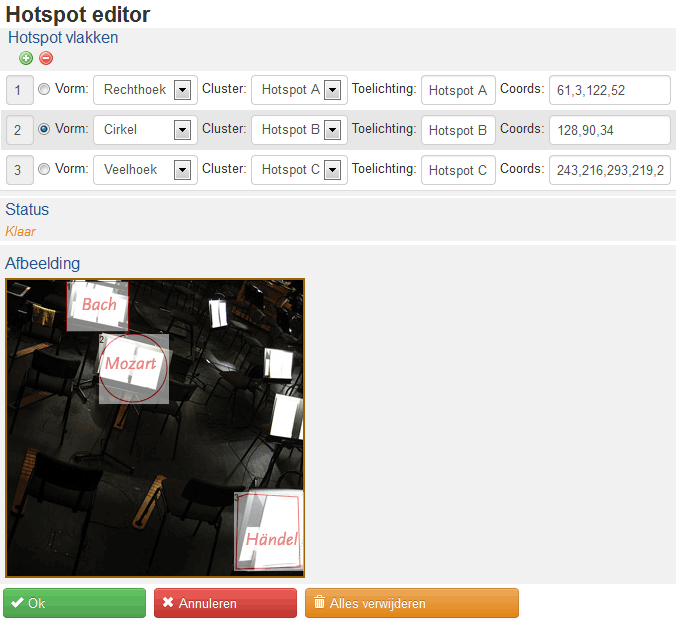
U ziet nu het volgende scherm:
Door op het groene plusje te drukken komt er een hotspot vlak beschikbaar, zie afbeelding onder 5.
5. De eerste hotspot

Kies in het uitvalmenu voor 1 van de 3 vormen: rechthoek, cirkel of veelhoek en klik in de illustratie op de plaats waar u de vorm wilt laten beginnen. Beweeg met de muis over de illustratie, u ziet nu een vlak ontstaan. Dit wordt de hotspot. Klik opnieuw met de muis wanneer het vlak juist is gepositioneerd.
Kies door middel van het uitvalmenu ‘Cluster’ de bijbehorende hotspot beschrijving. De eerder beschreven hotspots (hier Cluster) kunnen vaker worden gebruikt. U kunt dus eenvoudig dezelfde informatie op meerdere plekken in de illustratie beschikbaar maken.
Door te kiezen voor de optie ‘veelhoek’ kunt u via het zetten van hoekpunten op de illustratie zelf de vorm van de hotspot bepalen. Bij het laatste hoekpunt houdt u de Shift-toets ingedrukt terwijl u met de muis klikt. De vorm is dan voltooid. Het is niet mogelijk een veelhoek later nog aan te passen, deze dient opnieuw te worden aangemaakt.
Wij raden u af de coördinaten direct via het tekstvlak in te voeren, gebruik hiervoor de muis. Deze optie is wel handig wanneer er op pixel niveau wordt gewerkt.
6. Meerdere hotspots
Door nogmaals op het groene plusje te drukken kunnen meerdere hotspots worden aangemaakt. Er mogen verschillende vormen in één imagemap gebruikt worden.
Alle hotspots geplaatst; imagemap opslaan
Wanneer alle hotspots geplaatst zijn, klikt u onderaan het dialoogscherm op [Ok]. Wanneer u vervolgens terugkeert naar het inhoudsveld, ziet u in de illustratie met lijnen weergegeven waar de diverse hotspots zich bevinden.
Door eerst op de illustratie en vervolgens weer op het hotspot icoon te klikken kunt u wijzigingen doorvoeren (hotspots verwijderen of nieuwe plaatsen). Wanneer u tevreden bent over de totale imagemap, klikt u in de IPROX-editor op OK.
7. Aanpassingen doorvoeren
Bij een bestaande Imagemap kunt u flexibel hotspots toevoegen, verwijderen of verplaatsen op de imagemap. Wanneer u de basisafbeelding vervangt of de maatvoering hiervan aanpast, dan zullen de hotspots opnieuw moeten worden gepositioneerd op de afbeelding.
