Imagemap
Inleiding
Het paginatype Imagemap maakt het mogelijk om informatie via een grafische presentatie te ontsluiten. Het centrale onderdeel van de informatie is een illustratie. Dit kan bijvoorbeeld een landkaart, een foto of een schema zijn. Op deze illustratie worden door de redacteur gebieden gemarkeerd waar aanvullende informatie is te vinden, de zogenaamde hotspots.
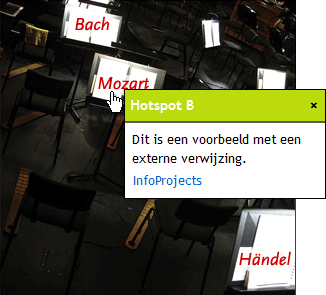
Een voorbeeld van een Imagemap

Om de bezoeker van uw pagina niet te laten raden waar zich hotspots op de illustratie bevinden zal de illustratie eerst vooraf moeten worden voorzien van grafische kenmerken. Op deze manier is het voor de bezoeker direct duidelijk welke gedeeltes meer informatie bevatten.
Aan elke hotspot kan door de redactie aanvullende informatie worden verbonden. Wanneer de bezoeker de hotspot activeert, naar keuze van de redactie on-mouse-over of on-click, verschijnt een tekstblok in een pop-up met daarin de redactioneel ingevoerde informatie en naar keuze een interne link, externe link of een download.
De verschijningsvorm van de Imagemap is erg afhankelijk van de site specifieke eisen die eraan worden gesteld.
Hotspots en Overlay
Aan een hotspot cluster kan een 'overlay' image of een icoon worden toegevoegd.
Een overlay maakt het mogelijk om een gedeelte van de Imagemap te kunnen 'highlighten' wanneer een bezoeker met de muis overheen gaat. Een overlay toont zodra de muis boven de hotspot zweeft. Wordt de muis buiten de hotspot bewogen, dan verdwijnt de overlay weer. In de praktijk zullen overlays worden geplaatst die net zo groot zijn als de image zelf, een gedeelte van deze overlay zal gemarkeerd/gehighlight zijn. Het is echter ook mogelijk om een kleinere overlay te plaatsen. Deze zal in het midden van de hotspot worden getoond.
Een icoon wordt geplaatst in het midden van de hotspot en toont altijd, ongeacht de positie van de muis. Het icoon vertoont hetzelfde gedrag als de hotspot waar hij bij hoort.
De vink 'Imagemap hotspot toont bij onclick' is vervangen door een selectielijst 'Gedrag imagemap'. Hier kan redactioneel worden gekozen voor een bepaald gedrag van de gehele Imagemap. De geselecteerde instelling geldt voor de hele Imagemap en is niet instelbaar per afzonderlijke hotspot.Er zijn 3 mogelijke keuzes:
- Hotspot tonen bij mouseover: de pop-ups verschijnen wanneer een bezoeker met de cursor/muisaanwijzer over een hotspot beweegt.
- Hotspot tonen bij click: de pop-ups verschijnen wanneer een bezoeker klikt op een hotspot;
- Link volgen bij click: de tekst van de hotspot komt niet in beeld. In plaats daarvan wordt direct de link gevolgd die in de hotspot staat. Deze optie kan vooral handig zijn bij het presenteren van een stroomdiagram, waarbij je op een eindpunt moet kunnen klikken. Onclick verschijnt er geen pop-up met tekst maar wordt de bezoeker direct doorgelinkt naar de volgende relevante pagina.
Ten behoeve van touch-screens:
De hotspot wordt te allen tijde geactiveerd wanneer deze wordt aangeraakt, ook als het gedrag is ingesteld op 'hotspot tonen bij mouseover'.
Werkwijze
De werkwijze voor het inzetten van een Imagemap staat op een aparte pagina beschreven in een stappenplan.
Definities
|
Veld |
Toelichting |
|---|---|
|
Imagemap |
|
|
Inleiding |
De inleiding boven de imagemap. |
| Gedrag Imagemap |
Hier kan redactioneel worden gekozen voor een bepaald gedrag van de gehele Imagemap. Er zijn 3 mogelijke keuzes:
|
|
Imagemap |
Inhoud van het contentvlak. Hier kan de afbeelding worden geplaatst. |
|
Hotspot |
|
|
Toevoegen Hotspots |
|
|
Titel |
Verschijnt als titel in beeld wanneer de hotspot wordt geactiveerd. |
|
Tekst |
Deze tekst verschijnt in beeld wanneer de hotspot wordt geactiveerd. |
|
Verwijzing |
Hier kan een verwijzing worden gemaakt naar een pagina met informatie. Dit kan naar keuze een interne verwijzing, externe verwijzing of een download zijn. |
| Overlay | Een overlay maakt het mogelijk om een gedeelte van de imagemap te kunnen 'highlighten' wanneer een bezoeker met de muis overheen gaat. Een overlay toont zodra de muis boven de hotspot zweeft. Wordt de muis buiten de hotspot bewogen, dan verdwijnt de overlay weer. |
| Icoon |
Een icoon wordt geplaatst in het midden van de hotspot en verschijnt altijd, ongeacht de positie van de muis. Het icoon vertoont hetzelfde gedrag als de hotspot waar hij bij hoort. |
