Twitter Mediawidget
opnemen van een Twitter Embed op de site
Hoe kunt u een Twitter tijdlijn, of een ander type Twitter embed plaatsen op de website?
Aanmaken van Twitter Embed
- Ga naar https://publish.twitter.com/
- Voeg een Twitter-url toe, bijvoorbeeld https://twitter.com/provdrenthe. Het type url bepaalt wat er embed wordt zoals in dit geval het profiel van uw organisatie (de tijdlijn).
U kunt ook kiezen voor 1 specifieke tweet, een lijst, een moment, etcetera.
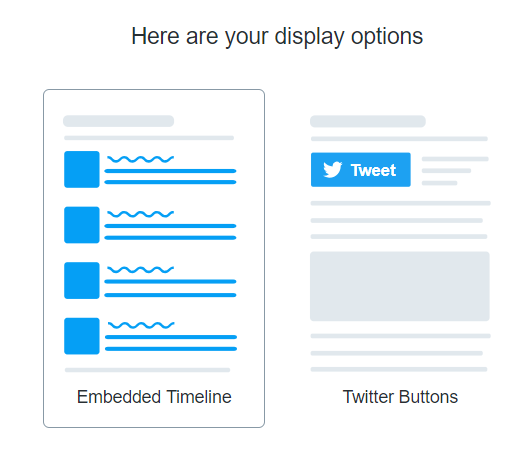
U krijgt nu deze opties aangeboden:
- Kies de manier waarop u het wilt weergeven:
- Embedded Timeline (voor een scrollbare tijdlijn);
- Twitter buttons (voor een knop om te volgen of te tweeten).
Beide keuzes worden hieronder verder toegelicht.
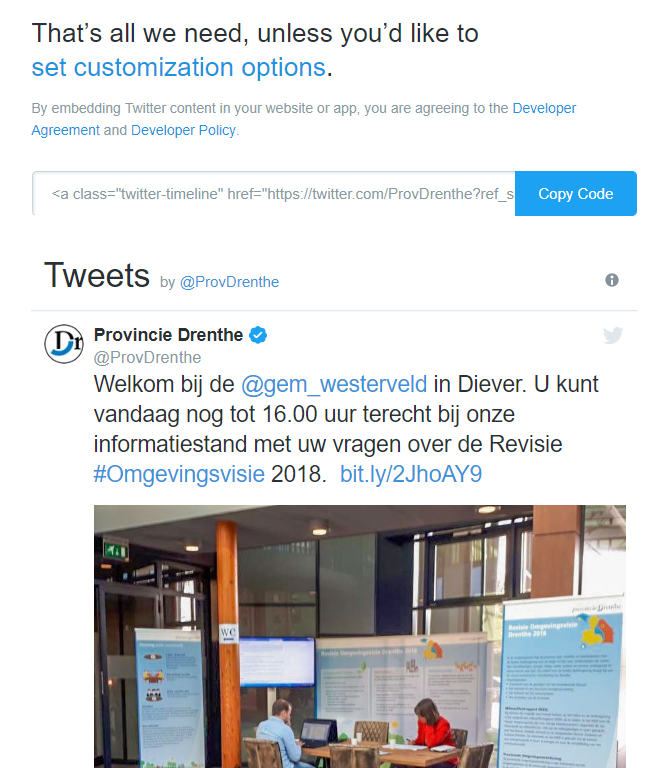
Embedded Timeline
- De embed staat direct klaar om gekopieerd te worden. Via de link 'set customization options' is het mogelijk om een hoogte en breedte in te stellen. Kies 'Update' na de aanpassingen.
Wij adviseren om altijd een hoogte in te stellen. Het instellen van een breedte is afhankelijk van de manier van embedden. Doet u dat in een blok, dan zal de maximale breedte van dat blok gebruikt worden; in de lopende tekst van een Artikel zal dat te breed zijn, en is het dus nuttig om wél een breedte in te stellen. - Via de button 'Copy code' wordt de embedcode naar het klembord gekopieerd. Daaronder staat een voorbeeld van de Twitterfeed die gekopieerd is.

- U heeft nu de code van Twitter, vervolgens kunt u dit via IPROX via een media widget plaatsen op de website.
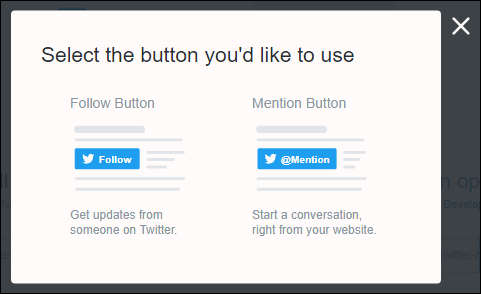
Twitter buttons
Kiest u (zie boven) voor de optie 'Twitter buttons', dan volgt deze keuze:

Na de keuze kunt u direct de te gebruiken code kopiëren.
Het resultaat zijn onderstaande knoppen, voor resp. de 'Follow button' en de 'Mention-button':
Met de 'customization options' kunt u de gebruikersnaam nog verbergen, en de knop vergroten.
Toevoegen Twitter-embed via IPROX
Dit kan op 2 manieren: via het bloktype of via de editor.
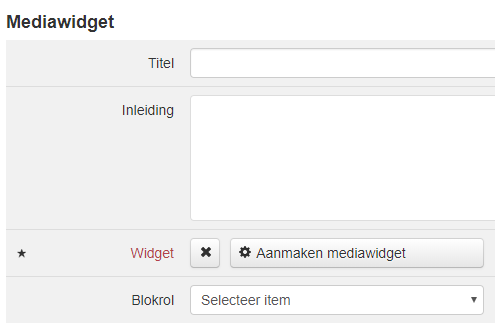
- Via het bloktype 'Mediawidget'. Dit bloktype staat meestal aan voor een landingspagina of bijvoorbeeld artikel (rechterzijbalk).

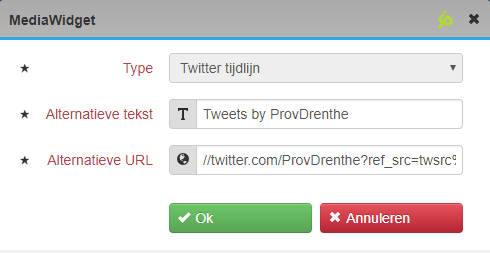
- Kies 'aanmaken Mediawidget' en plak de code met behulp van 'Ctrl-v' in het veld 'Embed Code'. Klik op 'Ok' en het volgende scherm verschijnt:
- Bevestig met OK en controleer via het tabblad lay-out van de pagina of het blok op de juiste plek staat.
- Toon het resultaat. - Via de IPROX-Editor:

Zie bij punt 1 de omschrijving voor het toevoegen van de Mediawidget.
Beschikt u niet over deze keuze, neem dan contact op met de webmaster van uw site of met de helpdesk van InfoProjects. Het type 'Twitter' moet bestaan onder Configuratie > Mediawidgettypes.
Hashtags
In het verleden werden veel widgets aangemaakt met een hashtag als zoekresultaat. Twitter ondersteunt echter niet langer het gebruik van hashtags als zoekresultaat in een embed.
