Mediawidgets
Inleiding
De functie Mediawidget maakt het mogelijk om één of meer widgets toe te voegen in het contentvlak op uw webpagina. Optioneel is een specifiek bloktype Mediawidget beschikbaar, voor gebruik in bijvoorbeeld een Landingspagina.
De mediawidgets worden ingezet om informatie uit onder andere social media direct op te nemen in uw pagina. Hieronder leest u er meer over:
- Mediawidgets en de Editor
- Mediawidgets en toegankelijkheid
- Mediawidget toevoegen
- Mediawidget code
- Mediawidget aanpassen
- Mediawidget verwijderen
- Mediawidgets beheren (Administrator)
- Mediawidgets in IPROX 4.2
MedaWidgets en de Editor
Indien de module Mediawidgets is geïmplementeerd voor uw webomgeving kan er door de administrator aan de IPROX-editor een extra functie worden toegevoegd aan de werkbalk. Hiermee kunnen de mediawidgets worden toegevoegd aan de content.

Er kunnen verschillende typen mediawidgets beschikbaar zijn. De lijst beschikbare widgets vindt u op de pagina Mediawidget types.
MediaWidgets en de webrichtlijnen
Het toevoegen van MediaWidgets aan een webpagina, kan tot ontoegankelijke inhoud in de resulterende webpagina leiden. Zorg bij audiovisuele content voor een volwaardig toegankelijk alternatief. Voer daartoe altijd naast de code van de widget tevens een alternatieve URL in.
MediaWidget toevoegen
-
Klik in het inhoudsveld op de plek waar u een mediawidget wilt toevoegen.
-
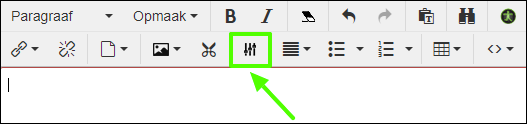
Kik in de IPROX-editor op het icoon Mediawidget, er verschijnt een dialoog.
-
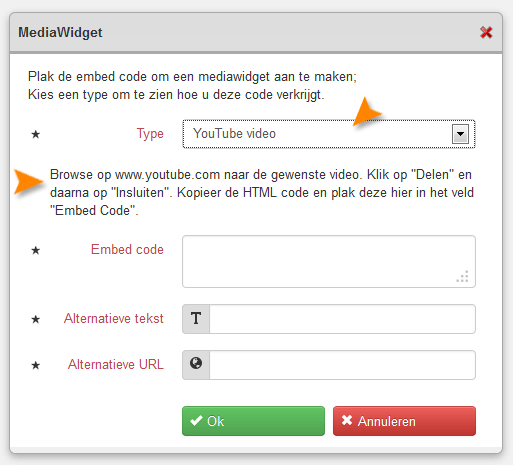
Selecteer eerst welk type widget u wilt toevoegen. Niet alle typen widgets zijn toegestaan. U kunt alleen de typen plaatsen die door de administrator zijn geselecteerd. Deze typen verschijnen in het uitvalmenu.
-
Vul de titel van de widget in. Deze titel verschijnt op de webpagina wanneer de bezoeker niet beschikt over Java-script.
-
Plak vervolgens conform de gegeven instructie de embed-code van de betreffende widget in het veld Code. Deze code zorgt ervoor dat de betreffende widget onderdeel wordt van de webpagina.
-
Volgens de webrichtlijnen bent u verplicht om ook een alternatieve URL in te voeren. Deze url verwijst naar de betreffende widget op het web en doet dienst wanneer een bezoeker zonder Java-script op de titellink klikt. In de meeste gevallen wordt de alternatieve url automatisch aangemaakt door IPROX.
-
Klik vervolgens in het dialoog op Ok. De MediaWidget verschijnt in uw inhoudsveld.
Het is niet altijd eenvoudig om de embed-code van een bepaalde Mediawidget te achterhalen. Hieronder enkele aanwijzingen.
NB Deze aanwijzingen zijn onderhevig aan veranderingen doordat de betreffende eigenaren van de mediawidgets hun sites aanpassen. Onderstaande lijst zal daarom nooit volledig en up-to-date kunnen zijn.
De aanwijzingen zijn zichtbaar in het dialoogvenster van de MediaWidget nadat u een keuze heeft gemaakt.

|
Type MediaWidget |
Aanwijzingen bij het plaatsen |
|---|---|
|
Daily Motion |
Ga op www.dailymotion.com naar de gewenste film. Klik op 'Delen met' en daarna op 'Ingevoegd'. Kopieer de Embed-code en plak deze hier in het veld "Embed Code". |
|
Flickr |
Ga op www.flickr.com naar de gewenste fotostream. Klik op "Share", vervolgens op "Embed", en kopieer dan de HTML code. Plak deze in het veld "Code". |
|
Google Maps |
Ga naar maps.google.com naar de gewenste kaartsituatie. Klik op het Link-icoon en kopieer uit het onderste veld de HTML code. Plak deze in het veld "Code". |
|
Twitter fountain |
De instructie voor de Twitter tijdlijn staat op een eigen pagina. |
|
Yahoo video |
Ga naar video.yahoo.com naar de gewenste film. Klik op het driehoekje "share and info" en kopieer uit het veld "Embed Video" de HTML code. Plak deze in het veld "Code" . |
|
You Tube |
Ga naar www.youtube.com naar de gewenste film. Klik op "Delen"en daarna op "Insluiten". Kopieer de HTML code. Plak deze in het veld "Code". |
|
Vimeo |
Ga naar www.vimeo.com naar de gewenste film. Klik op "Embed" en kopieer de HTML code. Plak deze in het veld "Code". |
MediaWidget aanpassen
- Klik in het Inhoudveld op de link van de MediaWidget die u wilt aanpassen.
- Kik in de IPROX-editor op het icoon Media Widget, het bijbehorende dialoog verschijnt.
- U kunt nu bijvoorbeeld de titel aanpassen.
- NB: wanneer u in plaats van een eerder geplaatste MediaWidget een ander type MediaWidget wilt plaatsen, is het aan te raden eerst de ‘oude' widget te verwijderen en vervolgens de nieuwe gegevens in te voeren.
MediaWidget verwijderen
U kunt MediaWidgets op dezelfde manier verwijderen als alle andere elementen van uw webpagina. Gebruik hiertoe de backspace of de delete-knop.
Beheren van de typen MediaWidgets door de Administrator
De administrator bepaalt voor het hele platform welke MediaWidgets zijn toegestaan. De lijst met toegestane typen MediaWidgets wordt onderhouden in IPROX via Configuratie > MediaWidgets.
Indien nieuwe widgets toegevoegd dienen te worden, is dat via een aanpassing die de administrator kan uitvoeren. In de meeste gevallen zullen nieuwe widgets geen problemen opleveren en zal deze aanpassing zonder tussenkomst van InfoProjects kunnen plaatsvinden (alleen de url wordt gecheckt). Wanneer een bepaald type widget problemen geeft, dient contact te worden opgenomen met de helpdesk van Infoprojects.
Een overzicht van MediaWidget types die met succes worden gebruikt in IPROX-sites vind u hier: MediaWidget types
MediaWidget ALS BLOKTYTPE
Bij het inzetten van het bloktype Mediawidget kan hoogte/breedte uitgezet worden als dit automatisch uit de context blijkt.
Updates
Mediawidgets worden zodanig in IPROX-CMS opgeslagen dat bij een wijziging van de benodigde code, deze wijziging automatisch doorgevoerd kan worden.
Updates van de definities van Mediawidgets worden los van CMS-updates gedownload, zodat definities altijd up-to-date zijn.
Uiteraard blijven MediaWidgets die in eerdere versies van IPROX zijn opgenomen ook werken. De handleiding voor het werken met de nieuwe MediaWidgets is opgenomen in een apart document (pdf).
